Salut ,il est temps de pratiquer ce qu'on a appris jusqu’à maintenant :
on va voir sur ce tuto informatique , la réalisation
Créer cette page et visualiser la sur le navigateur Google chrome. En utilisant la console
des outils de développement de Google chrome, réaliser les opérations suivantes :
1- Ecrire le code JQuery qui permet colorer l’arrière plan de la page en gri
2- Masquer puis afficher à nouveau le div dont id est « catalogue »
3- Masquer le premier div de la page.
4- Essayer les effets fadeOut puis fadeIn pour une durée de 1s (1000), appliqués au
même div « catalogue »
5- Modifier ‘attribut href des liens hypertextes se trouvant à l’intérieur de UL du div don
id est « liens »
6- Affecter une bordure aux cellules th et td du tableau qui contient les produits.
Et comme d'habitude n'oublier pas de partager cela avec vos amis , bonne lecture
on va voir sur ce tuto informatique , la réalisation
JQuery : TP 1
Exercice 1 :
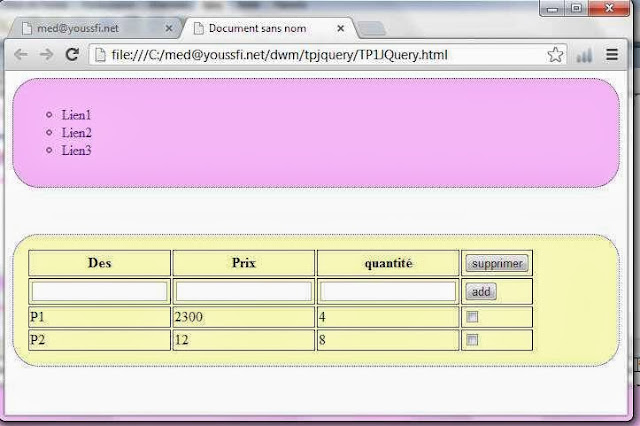
Considère la page HTML suivante :
Questions :
Créer cette page et visualiser la sur le navigateur Google chrome. En utilisant la console
des outils de développement de Google chrome, réaliser les opérations suivantes :
1- Ecrire le code JQuery qui permet colorer l’arrière plan de la page en gri
2- Masquer puis afficher à nouveau le div dont id est « catalogue »
3- Masquer le premier div de la page.
4- Essayer les effets fadeOut puis fadeIn pour une durée de 1s (1000), appliqués au
même div « catalogue »
5- Modifier ‘attribut href des liens hypertextes se trouvant à l’intérieur de UL du div don
id est « liens »
6- Affecter une bordure aux cellules th et td du tableau qui contient les produits.
7- Supprimer puis ajouter la classe css « .liens » à l’élément dont id= «divListe».
8- En cliquant sur le bouton add, ajouter au tableau une ligne qui contient les données
saisies dans le formulaire.
9- En clinquant sur le bouton supprimer, supprimer les lignes cochées
10- Ajouter une copie du tableau au div qui le contient.
11- Rendre le div «divListe » draggable.
12- Rendre le div «divListe » boite de dialogue.
13- Modifier le texte des trois liens hypertextes en leurs affectant respectivement
« Google1 », « Google2 » et « Google3 »,
8- En cliquant sur le bouton add, ajouter au tableau une ligne qui contient les données
saisies dans le formulaire.
9- En clinquant sur le bouton supprimer, supprimer les lignes cochées
10- Ajouter une copie du tableau au div qui le contient.
11- Rendre le div «divListe » draggable.
12- Rendre le div «divListe » boite de dialogue.
13- Modifier le texte des trois liens hypertextes en leurs affectant respectivement
« Google1 », « Google2 » et « Google3 »,
Exercice 2 :
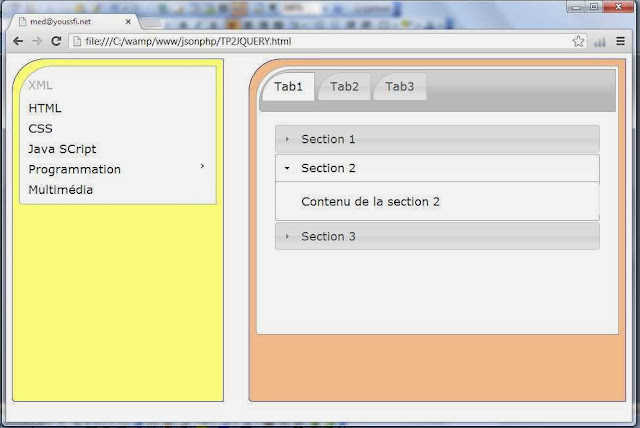
Créer une HTML utilisant JQuery qui contient les éléments suivants :
- Dans un div à gauche de la page, créer un menu déroulant.
- Dans un autre div à droite, créer un panneau à onglets. Chaque onglet définit les
contenus suivants :
o Contenu du premier onglet : Un accordéon
o Contenu du premier onglet : Un Formulaire qui permet de saisir une date
utilisant le Datepicker de JQuery et un de texte qui représente la ville, qui
utilise le comportement AutoComplete. En validant le formulaire, afficher les
données saisie dans une boite de dialogue JQuety.
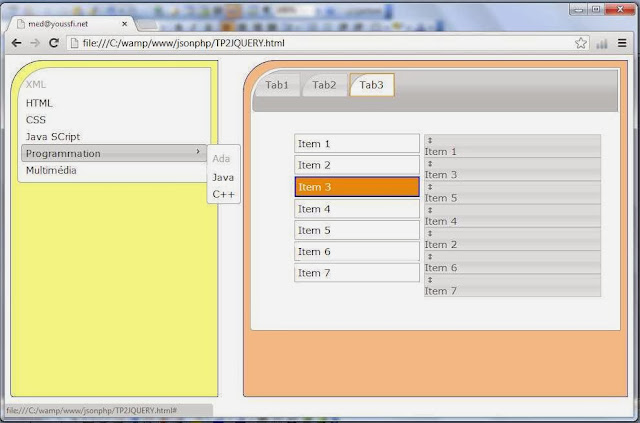
o Contenu du Troisième onglet : Un composant JQuery qui présente une liste de
données Selectable. Et une autre liste de donnée Sortable.
Voir les aperçus suivants :
- Dans un div à gauche de la page, créer un menu déroulant.
- Dans un autre div à droite, créer un panneau à onglets. Chaque onglet définit les
contenus suivants :
o Contenu du premier onglet : Un accordéon
o Contenu du premier onglet : Un Formulaire qui permet de saisir une date
utilisant le Datepicker de JQuery et un de texte qui représente la ville, qui
utilise le comportement AutoComplete. En validant le formulaire, afficher les
données saisie dans une boite de dialogue JQuety.
o Contenu du Troisième onglet : Un composant JQuery qui présente une liste de
données Selectable. Et une autre liste de donnée Sortable.
Voir les aperçus suivants :
TP Proposé par Mr youssfi , Enseignant Chercheur à l'enset de mohammedia.
NB: Pour recevoir les pages et la correction de ce tuto , veuillez laisser vos emails sur les commentaires de cet article.
Et comme d'habitude n'oublier pas de partager cela avec vos amis , bonne lecture















21 commentaires
mourchidelyazid@gmail.com
Replyhaha1372@gmail.com
Replyaziz.bts.dsi@gmail.com
Replyyoussef1996ait@gmail.com
Replyboudnianass@gmail.com
Replyhichamagounade@gmail.com
Replyasmae.youala@gmail.com
Replynouraougui@gmail.com
Replyais.marwa.saoui@gmail.com
Replymohamed.boudinar97@gmail.com
Replymohamed.ing2@gmail.com
Replyabdrahimalhyane5@gmail.com
Replybaich97oussama@hmail.com
Replyghaniiddi123@gmail.com
Replyplease c'est urgence
Replyautom_badr@hotmail.fr
Replyabidimanel26@gmail.com
Replyad.soutien.scolaire.maths@gmail.com
ReplyEnregistrer un commentaire